N@TM Blog
Taking notes and reflecting on the N@TM
Our Project Experience
- This trimester’s Night at the Museum went so much better than last trimester.
- My entire group arrived early, and we were set up by 6 PM
- Our project is called Fitness 4 Baddies, and is a tool to all Baddies who want to keep track of/stay motivated with their fitness
- We have features that allow users to input their workouts, grades, inspirations, or exercise ideas
- Our full stack worked well, using a database and get/create/post methods for frontend -> backend -> frontend
- however, our AWS was not deployed so we were using localhost to localhost
Learning From Others
Fitness Page:
- has an exercise tracker
- one feautre is a visual calender of workouts
- can input/track goals
- has a forum where users can talk about good exercise habits
- can track your fitness stats
Arcade Page:
- has four games:
- pong
- snake
- more
- has a login
- is very interactive
- counts your scores from the games
Cars page
- is a place to buy cars
- has a car finder (with categories)
- has a feature finder (search for cars with your ideal feature)
- user can add to a car wishlist
My Learning:
- I learned a lot by looking at others projects. Seeing another fitness site was inspiring since there were so many other features that we don’t have that contribute to our same topic/idea. I also loved seeing the cool UI and UX from the other projects. My favorite was the cars page. Seeing everyone’s creativity was amazing.
Other Arts (not CS)
-
Ceramics:
-
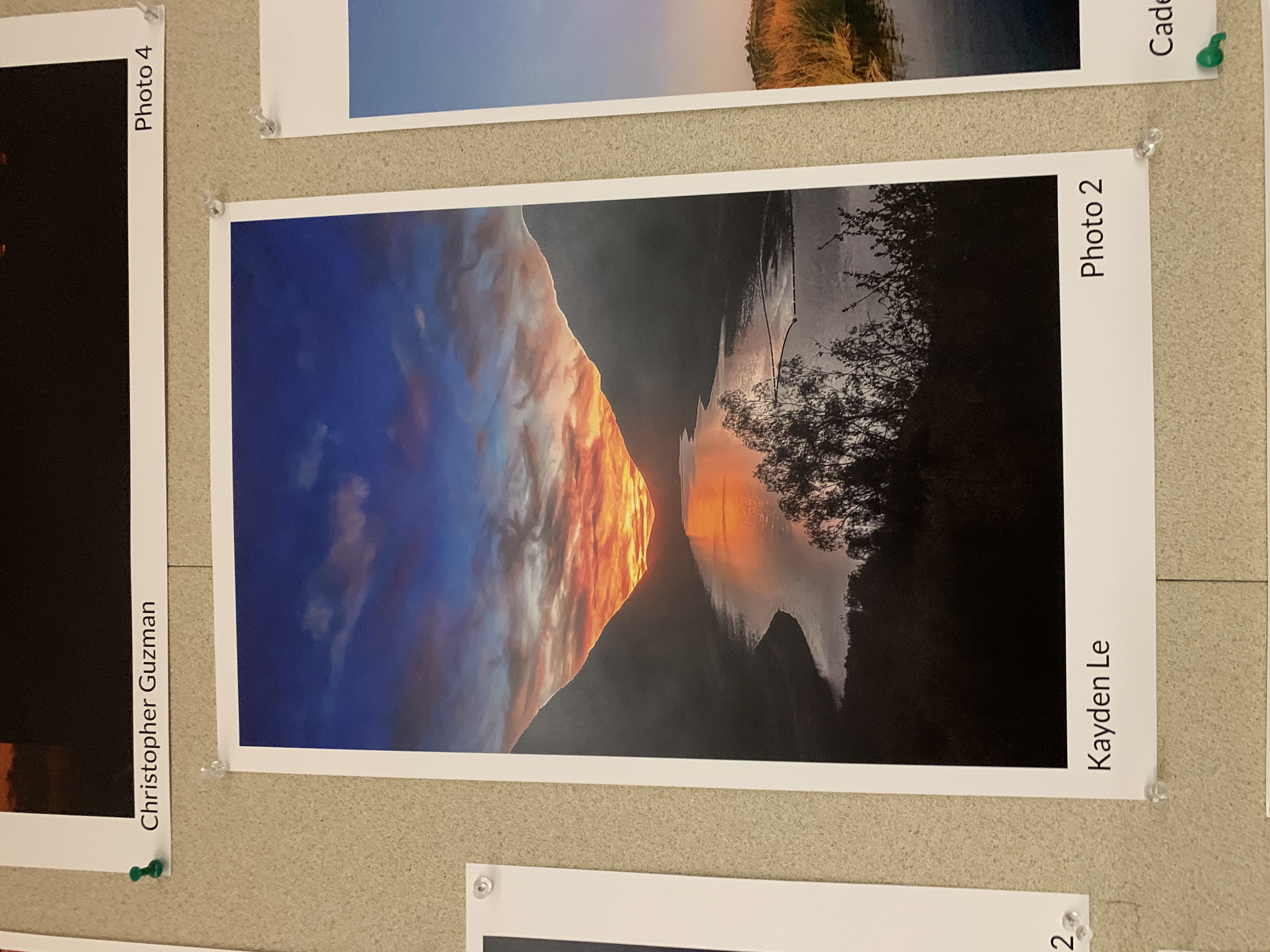
Photograpgy
- my image for photography!:
- my image for photography!: