My Java Script Quiz
Learn about the Carlson twins with this quiz! (I will be grading you on this Mr. Mortenson)
Planning Stage
This stage really helped me to stay organized. Also, I can measure my progress since I started this project.
Questions
- Which Carlson twin is better? (put image of Ava and Alexa as buttons)
- What is the Carlson twins’ favorite hobby? (put image of us in cheer and 3 other hobbies as buttons)
- What is the Carlson twins’ favorite Spider-Man? (put images of the 3 spidermans as buttons)
- How swaggy are the Carlson twins? (put an image of twins looking cool and use sliders?)
Outline
- 6 total screens
- opening screen
- 4 questions each on a screen
- closing screen w score
Need to:
- figure out a way to click the wrong answer (more screens?)
- how to add images (and as buttons)
- be creative (a way to click on pic to show answer?)

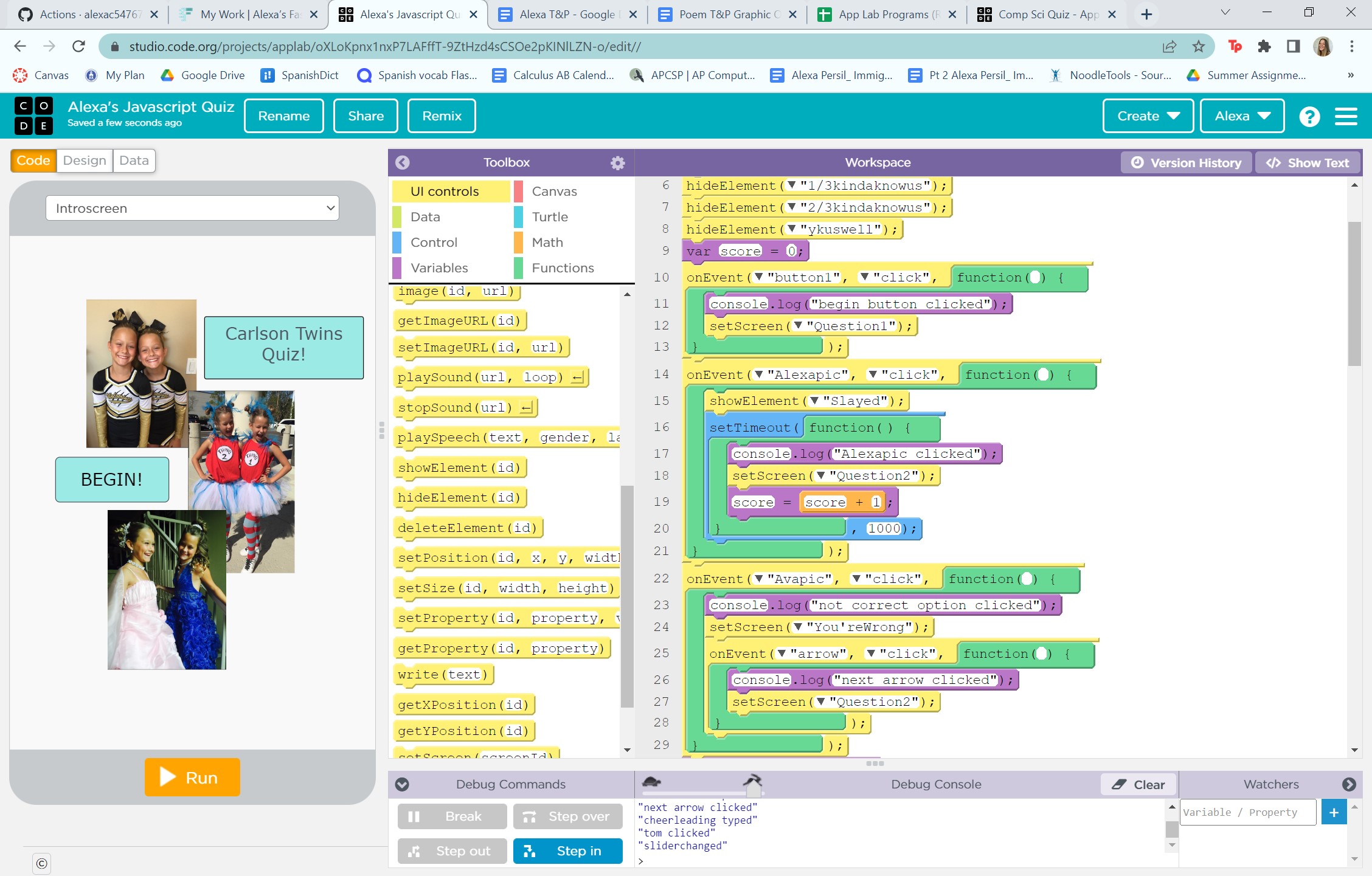
My finished quiz!
What Worked
Creating this quiz with code.org made it much easier. I slowly got the hang of it, as I understood and learned how each function, variable, and control worked. App Lab made it very easy to add images, as well as buttons and texts. Then, i followed the very similar format for each “onevent”.
Challenges/What Didn’t Work
This project involved a lot of trial and error. I would try see some examples or try and understand what a function would do, and then I’d change it a bit and see what would happen. This happened many times, leading to new thinds but also errors. It took me a lot of time and trials to figure out how to incorporate an if/else statement. The order and location in which the functions are is essential. That is another thing I learned through trial and error. However, there were occasions where I could not figure out how to make it work. In that case, I would strategize a new way of doing. For example, at the end of my quiz where the messages with your end score come up, I had to use “while” statements and define the score as a number. At first, I used inequalities, but they only worked for some situations. I decided to make it simpler, and only use “===”, rather than “<= or >=”. ADAPT AND OVERCOME
Performance Task Skills
Program Purpose and Funcion
- This program’s purpose is to test people’s knowledge on the Carlson Twins. Another goal is to tech those who don’t know us well, and achieve a feeling of a closer relationship.
- Javascript is used in this program to navigate through different screens, texts, and buttons (outputs) as a user enters data (clicking buttons, type in answers, sliding bars).
Data Abstraction
- In this project, we were given a tool, Code.org, to help simplify the process of using Javascript to make a quiz. It did not involve any lists or other data collection types. This quiz is simple, therefore not needing a data list or dictionary.
Managing Complexity
- In order to be more efficient, the next time I make a quiz using this program, I will attempt to define a function. Then, I will use that function and create a list with the inputs. Hopefully that would be more efficient and speed up the process of coding.
Procedural Abstraction
- As i said in managing complexity, I did not define any new funtions (that weren’t already options provided by code.org). However, I did learn some of the basics of Javascript through exploration and the creation of this quiz.
Algorithim Implementation
- I used sequencing and selection in this quiz. All of the events are in a specific order, going in order of the cells. It is not iteration since I am not using any lists or dictionaries. Selection is used in this quiz with the score calculations, and the incorrect page. Everytime the user gets the correct answer, +1 is added to the variable “score”. These aren’t neccesarily in order, making it selection.
Testing
- Every step of creating this quiz involved testing. Whenever I added a new button, image, or even changed the inequality on the score, I tested it. Also, if there were many options (like getting 2/3 vs 3/3 correct), I would test every possible outcome. Through this process of trial and error, I was able to achieve a successful quiz.